.png)

An exploration into traveling through space
A look into the future of space tourism
In this project, I take a look at the hypothetical process of arranging a vacation in space through a company called Stellaration. The company is looking to sell tickets to Mars by fostering public interest and increasing transparency in space tourism.
The goal of this challenge is to design a responsive space tourism website that not only informs the user of the mission and astronaut process, but also is visually captivating and futuristic.
Role:
Duration:
Lead UX Designer
2 Week Sprint
Discovery and Research
What is Space Tourism
I began the design process by conducting primary and secondary research in order to better understand the space tourism field and how consumers might respond to space tourism because it is such a complex, high-risk activity.
My assumption was that there would need to be an application process to not only make sure users are suitable for space travel, but also understand the intricacies and risks involved with it.
It is assumed that the technology for travel to Mars has already been invented, and that existing travel behaviors will somewhat reflect those of space travel.
Topic Research
I reviewed academic research studies on space tourism and the psychology of risk-aversion, as risk is an inherent factor in space tourism.
1. Space tourism should target rich, adventurous young people (Crouch et al., 2008). The few existing space tourists are primarily middle-aged, wealthy male entrepreneurs.
2. Price and safety are the biggest obstacles to the consumption of space tourism.
3. The framing effect - a cognitive bias where an individual makes a decision based off of its presentation (either positive or negative) - plays a major role in risk-aversion.
4. Emphasizing the benefit of closure can help reduce consumer risk-aversion (American Marketing Association).
Market Research & Competitive Analysis
I conducted market research in order to understand space industry standards and key features of travel websites.
1. Spaceflight companies lack transparency on the extensive health requirements and risks involved with space travel and use a lot of jargon
2. Successful travel agencies tended to provide in-depth information and alternative payment options.
Discovery and Research
User Interviews
I interviewed 8 participants about their existing travel behaviors, thoughts and feelings surrounding space travel, and experiences with online applications.
Based on the answers, I've compiled some points that were most commonly seen across the participants as well as aspects many tend to gravitate towards or enjoy the most in their experiences.
Visuals
Participants were most excited by the visual experience of space travel. Because it's otherworldly, all the answers believe that new experience would be the most enticing.
Key Information
Participants felt that health and safety, training, and price were the most important aspects of space travel. Given the unfamiliar territory out of planet, most people believe it's important to not only maintain safety but learn how to adapt to it in such a different environment.
Preparation
Participants did extensive research before traveling to a new place. Both for the sake of planning at for their own well-being. This could prove challenging even this project mostly focus on places that
.jpg)
Define and Ideate
Persona
I combined my earlier research with data on existing space tourists in order to create a persona representative of the target market.

Define and Ideate
Information Architecture
With the information now defined, I began to categorize and build the information based on what was most useful, usable, and user-friendly.
Sitemap
.png)
Task Flow
In order to understand the ideal user path, I focused specifically on a task flow of the application process to go to Mars.

User Flow
Lastly, I identified the three major paths users could take to achieve the path described in the task flow above.

Design and Develop
Wireframes
I created two responsive versions of the homepage and application process on Desktop and Mobile.
Desktop Version





Mobile Version






Design and Develop
Style Guide
Before moving the wireframes into the final UI design, I explored some different styles and created a few provisional UI components in accordance with atomic design principles.

Design and Develop
Adding the final touches
Combining my prototype with the style guide, this is the finalized version on both mobile and desktop. I added some additional pages to showcase an extra section regarding the dashboard - which is essentially a progress tracker for applications and resources.
Desktop Version






Mobile Version









Design and Develop
Finalized Task Flow
Step 1: Select "Start Application"
This will begin the application process

Step 3: Create a profile
Each user will be asked to create a profile, which can be used to access and record their application.

Step 5a: Confirmation
The User will receive a confirmation email and the application process is complete.

Step 2: Review requirements
In order to determine eligibility, users are able to review astronaut requirements.

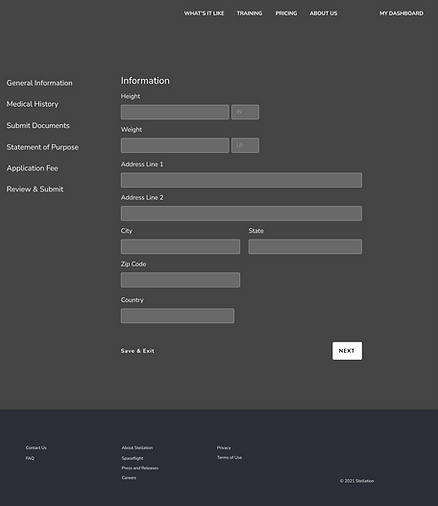
Step 4: Fill Out Application
Users will have to fill out an application to ensure they're suitable for space travel.

Step 5b: Dashboard
If the application is incomplete, all progress will be saved and the applicant can go into their account dashboard to check and resume their progress.

Final Thoughts
Closing Reflections
The Next Steps
Design is never finished, so my next steps would be:
-
Create remaining site pages and application pages
-
Conduct usability testing on users within the target market
-
Explore how to ease safety concerns that arose during usability testing
This project also taught me the complexities of designing novel products that require a large level of commitment. It is only after we take the time to understand the thoughts and feelings of the user that we can effectively support them through these processes. All in all, this was a very insightful and fun project to look into a completely hypothetical scenario while also utilizing logistical understanding from similar concepts. (Ex: Using information regarding travelling to the moon/space stations as an anchor to understand the necessities of Planetary travel.)