



Re-imagining the largest PC gaming platform
A new look at the Gaming Juggernaut
Steam is a prominent online service created by Valve. The platform purpose is to sell mainstream and indie video games. It also acts as a leading game launcher for the PC market. If you have a PC and you're a gamer, it is most likely you will have Steam installed on your desktop at some point.
In this 3 week design sprint, I was challenged to redesign an existing website which served as a perfect opportunity for me to improve something I use frequently. My focus is based within the Steam's game store experience where I'll explore ways to fine-tune it to ensure that users not only had a pleasant experience playing games, but also purchasing them through the platform.

Discovery and Research
The Current State
The Challenge
Steam has come a long way from its humble beginnings as a desktop app for Valve-developed games to a well-known service for gamers. It has expanded beyond its original service into many other use cases to include the Steam Market, Steam Community, Steam Big Picture Mode, Game Streaming on Steam, and many other features. But, with multiple directions, it is becoming harder to narrow down the experience of Steam's store. So I thought about the potential possibilities to refine the store so it can stand out from its desktop app.

The Beginnings

Current Day
The Goals
To understand the user needs and wants when using the Steam store page.
To identify existing issues and how to address it.
To create a design that incorporates applicable solutions while imp
Success Measurability
How can I improve on Steam's issues in the shopping experience?
This will serve as the guiding goal to measure the success of this redesign.
Discovery and Research
Identifying the patterns
Initial Analysis


Understanding Practical Constraint
One specific challenge to this process is keeping the site feasible.
While it might be easier to resize the image aspect ratio to make the game covers fit perfectly to my layouts, I chose to maintain Steam's capsule format to uphold some of Steam’s desktop app spirit.

Usual ratio format of a game capsule (the visual identity of your brand and project)

I began a digital inventory of Steam’s store to further understand what I’m working with. After seeing how complex Steam’s navigation system was, I thought about giving it a complete overhaul to give light to the store. However, I realize doing that would shut out any other features that Steam has already provided.
To address this conundrum, created a user flow to better understand the purchase experience.
A list of game capsules on the store page with price tags labeled.
Discovery and Research
What do the Users think about it
With our conditions identified, I wanted to gather information about what people think about the current state of the platform. I conducted 20 usability tests and engaged in conversations with users from various usage frequency.
In my tests, I asked the participants to look for games based on genres, similar titles, and under a limited budget.
In the end, I was able to uncover three key common insights:
COGNITIVE OVERLOAD
Because of the current busy interface, new users are often overwhelmed on the first visit.
Regular Steam visitors typically rely on the sale banners up top; otherwise skip front page and search for a specific game.

From dropdown menus to sidebar navigation, the page is cluttered with text and very little spacing between products.
INCONSISTENCY IN NAVIGATION
Confusions were raised in the navigation because of the current naming conventions and their paths.
Ex: “Your Store” & “Featured” links would take the user to the same Store home page but with different labels.

The two menus contain similar information and call to action despite having very different names, creating confusion due to inconsistency.
NON-RESPONSIVE IN SMALLER DEVICES
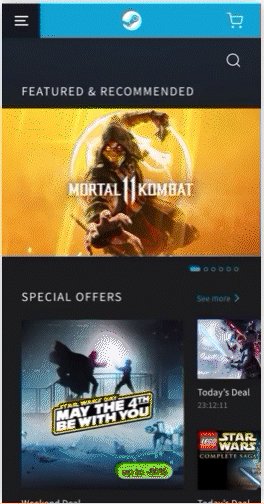
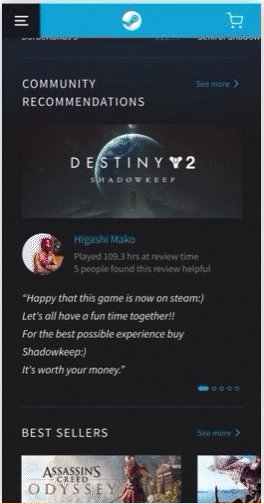
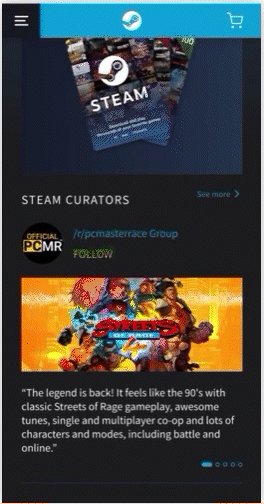
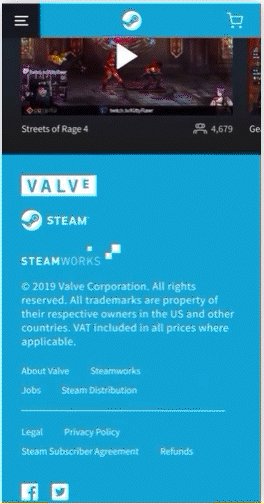
Usability dropout rate was far higher on mobile than desktop because cluttered layouts and navigation taking over an overwhelming amount of space. Evidently, the mobile layout and design feels like a product of lower priority that has never been addressed.

Desktop Version

Mobile Version
Define and Ideate
Identifying our objectives
After understanding Steam's problems, I created two key objective statements that will be my directional goal.
SIMPLIFYING COMPLEXITIES
How might I reduce the number of clicks in navigation and create a more seamless experience.
MAKING STEAM STORE DYNAMIC
How might I make Steam more responsive cross platform to allow greater user accessibility.
Design and Develop
From Ideas to Craft
All begins with a good foundation
As for any successful website, a responsive experience is king — so I opt to initiate my sketches in mobile viewport.
This allowed me to refine the site hierarchy and navigation flow much further. I used a 4-column grid with a 20 pixels margin as a guideline to all my layouts (then a 12-column grid with 40 pixels margin for the desktop version).

Adding Some Details
Ultimately, it's still important to keep some elements of the looks and feel regarding the current steam layout and designs as to make users feel comfortable and familiar with the platform.
As such, this draft will focus on taking aspects that are workable while incorporating fixes and improvements the its usability and aesthetics.




Improving the Catalog Layout
Currently, Steam has multiple pages leading to its selections based on different categories.
Since Steam has a powerful user-tag system, I combined it with a filtering tab in a dedicated catalog page to reduce the number of clicks. I also included two viewing modes for the catalog page so the user could switch between grid or list mode as they expanded their selection browsing.

Evolving the design
I conducted a simple competitive analysis in Steam’s competitors (GOG, Epic Games, Greenmangaming, Humble Bundle, Uplay) to understand their design choices. In addition, I studied Valve's new look to study their color and type patterns.
I didn’t want to reinvent the (color) wheel so I built the design system around the same color palette that Steam has been using, with a twist.
I wanted to emphasized the bright colors in Steam's palette while honoring its dark Uber-esque look.
For my type, I went with a family called Source Sans, which is less rigid than Arial (current Steam's type).
It is also my way of paying a small homage to Valve’s former "Source" engine, for those who are long time fans.
By adding some flare to Steam, I modernized the store experience from a visual design perspective.

Design and Develop
Finalizing the Design
After creating mock-ups and an interactive prototype, I recruited the same test participants to conduct a second round of usability testing.
I managed to gather some conversions compared to the previous version of the Steam store using the same set of questions I’ve asked before.
With the new designs, about 70% of test participants spent more time browsing through Steam's featured selections — giving more attention to game titles that they thought they would never find. With the new catalog layout, the participants were able to go through their selection without traveling back and forth between pages.
Overall, the response was overwhelmingly positive.

Final Thoughts
Closing Reflections
The Next Steps
I grown up loving video games my entire life. Knowing that I could improve the experience of something that interests me, I thought there would be no better opportunity than to redesign Steam.
After soloing this project, it helped me understand how to construct a design system in an organized way. I loved seeing things fall into place. Going from understanding a UX problem to figuring out a type family and a smart layout, I felt like I've grown to be a better end-to-end designer.
Although my challenge was done, I don't want to stop with just this. I want to take this project further by focusing on the rest of the Steam site; including the Steam companion app. One specific experience I would like to work on is the use of Steam while the users are away from their desktops. The problem with the current Steam app is it's practically a mobile responsive version of Steam’s site. I want to take on the challenge of extensively redesigning it, and eventually, flipping it into what a companion app should be.